Headless CMS bieten mehr Flexibilität: Die neue Architektur auf dem Prüfstand

Webseiten werden immer dynamischer und fühlen sich oftmals eher wie eine Applikation an. Wir sind mitten im Wandel und verabschieden uns langsam von alten Konzepten. Ein Headless CMS soll die Basis der modernen Architekturen bilden und gleichzeitig allen neuen Anforderungen gerecht werden.
Früher hatte ein reguläres Content-Management-System nur eine Aufgabe: Es sollte, über ein Backend, die Bearbeitung von Inhalten ermöglichen und diese in einer Datenbank speichern. Die Ausgabe der Daten erfolgte dann über einen angelegten View, der die gespeicherten Daten ausgegeben hat. Fertig war die Webseite und alle Wünsche waren abgedeckt.
Heutzutage haben sich die Anforderungen und Bedürfnisse gewandelt: Eine Webseite ist nur noch ein Medium von vielen. Die Website wandelt sich häufig zwischen Smartphone- und Tablet-Applikationen auf unterschiedlichen Plattformen, Desktop- oder TV-Applikationen. Ein Content-Management-System hat in vielen Fällen nicht mehr die Aufgabe, nur ein Medium mit Inhalten zu versorgen, sondern eine Vielzahl an unterschiedlichsten Geräten und Strukturen zu bedienen.
Damit ein Content-Management-System diesen Anforderungen gerecht wird, muss eine passende Schnittstelle geliefert werden, über die die Daten ausgeliefert werden. Die Aufgabe, den passenden View mitzuliefern, fällt damit weg und dem Content-Management-System wird das Gesicht genommen - es ist damit Headless.
Was ist ein Headless CMS? Wir bringen Licht ins Dunkel!
Reguläre Content-Management-Systeme liefern die gespeicherten Daten mit vordefinierten Funktionen aus, die in der eigenen Template-Engine benutzt werden können und den View generieren. Sollen nun aber Daten nicht nur auf dem View ausgegeben werden, sondern auf einem anderen Server oder in einem anderen Medium ihren Platz finden, stößt ein einfaches Content-Management-System an seine Grenzen. Es ist nicht dafür konzipiert, die Daten außerhalb der eigenen Template-Engine bereitzustellen.
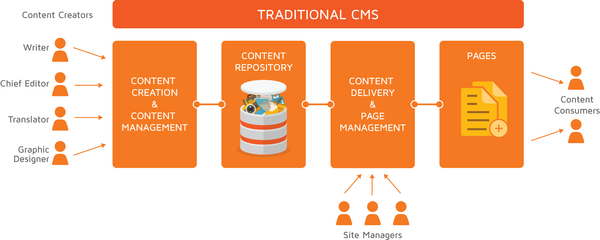
Klassische CMS stoßen im crossmedialen Zeitalter an ihre Grenzen. (Grafik: eZ Systems)
Ein Headless CMS hingegen liefert weder View noch Template-Engine mit. Es besteht ausschließlich aus einem Backend, einer Datenbank und einer API. Die API ersetzt bei einem Headless CMS das Frontend vollständig und ermöglicht den Zugriff auf die hinterlegten Daten der Datenbank. Neue Daten und Inhalte werden somit über eine typische RESTful-API ausgeliefert und können mit den unterschiedlichsten Programmiersprachen abgerufen werden. Dies hat den Vorteil, dass die Inhalte aus dem CMS auch serverübergreifend entnommen und an anderer Stelle wieder eingesetzt werden können.
Verschiedene Endpoints der RESTful-API liefern unterschiedliche Ergebnisse, welche wiederum nach eigenen Bedarf im neuen Medium eingesetzt werden können. Bei einem regulären Content-Management-System können die Daten nur über vordefinierte Funktionen entnommen werden und sind dabei an den Server und die definierte Programmiersprache gebunden. Der Content ist nicht wiederverwendbar und muss im schlimmsten Fall mehrfach gepflegt werden. Das Headless CMS stellt dagegen nur eine RESTful-API bereit, wir können also unser eigenes Medium erstellen. Ob es am Ende mehrere Applikationen, Webseiten oder andere Medien gibt, welche sich aus den Inhalten des Headless CMS speisen, ist egal. Es muss nur noch eine Quelle bearbeitet werden, um mehrere Produkte gleichzeitig bedienen zu können.
Ein weiterer Vorteil eines Headless CMS sind die dynamischen Abfragen der RESTful-API. Die benötigten Daten können jederzeit abgefragt werden und benötigen keinen Page-Reload. Damit ist es möglich, auch nach dem Aufruf der Webseite Daten abzufragen und dynamisch in der Webseite einzubetten. Wir kennen dieses Prinzip von einem Load-More-Button, der neue Nachrichten oder andere Daten nachträglich mit Javascript lädt. Die neuen Daten werden ohne Page-Reload sauber in die vorhandene Struktur integriert, die ganze Seite fühlt sich dadurch mehr nach einer echten Applikation an. Ein reguläres Content-Management-System, das meistens PHP für die Datenbank-Abfrage benutzt, erhält Daten nur bei einem erneuten Aufruf der Seite. Es kann somit keine dynamischen Inhalte nachliefern.
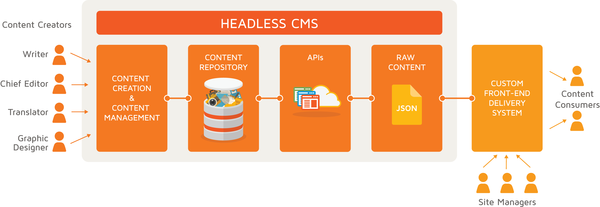
Ein Headless CMS macht vor allem die mehrfache Verwendung von Inhalten einfacher. (Grafik: eZ Systems)
Progressive Decoupling: Der erste Schritt zu einem Headless CMS
Ein Headless CMS ist definitiv eine feine Sache. Ihr könnt damit flexible, unabhängig und dynamische Applikationen erstellen und müsst gleichzeitig nur die Inhalte innerhalb einer Datenquelle pflegen. Natürlich gibt es bei einem Headless CMS auch Punkte, die berücksichtigt und bedacht werden müssen. Oftmals ist ein radikaler, direkter Umstieg von einem regulären Content-Management-System zu einem Headless CMS weniger sinnvoll. Ein Headless CMS, und damit auch die integrierte RESTful-API, benötigt einen sehr guten Server, der die Daten entsprechend verwalten kann und die Verfügbarkeit der RESTful-API garantiert.
Anfragen kommen jetzt nicht mehr nur von einer Webseite, sondern von mehreren Applikationen und Medien, die auf die Daten zurückgreifen wollen. Der Server, der hinter dem Hosting des Headless CMS steckt, muss dieser Aufgabe gerecht werden und alle Anfragen innerhalb kürzester Zeit bearbeiten können. Sollte dieser Server einmal ausfallen, sind natürlich damit auch alle abhängigen Applikationen gefährdet - Lösungen für den Ausfall müssen geschaffen werden. Das kostet nicht nur Zeit, sondern auch eine Menge Geld. Wer prinzipiell nur eine Webseite mit dem CMS verwalten möchte, ist definitiv mit dem günstigeren und weniger anspruchsvollen regulären Content-Management-System besser bedient.
Für ein Headless CMS sollten zunächst Analysen über die nötigen Ressourcen durchgeführt und die passende Infrastruktur bereitgestellt werden. Wer trotzdem den Ansatz von dynamischen Inhalten und der Bereitstellung der Inhalte besser gefällt, sollte mit dem Progressive Decoupling beginnen. Nach dem Prinzip des Progressive Decoupling werden nur Teile oder Module eines CMS über eine API ausgeliefert und versorgen andere Medien mit den Inhalten. Für viele Content-Management-Systeme gibt es eine API-Erweiterung, die nachträglich als Plugin installiert werden kann.
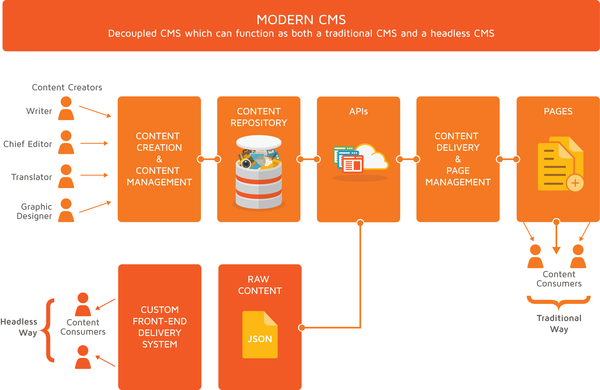
Neben den API-Erweiterungen für klassische CMS gibt es zudem CMS, die von vornherein auf verschiedene Nutzarten ausgerichtet sind und sowohl über eine API ausliefern können, als auch ein Frontend integriert haben. (Grafik: eZ Systems)
Über diese nachträglich installierte API können wiederum Daten aus der Datenbank abgefragt werden und in anderen Medien wiederverwendet werden. Die eigentliche Webseite des Content-Management-Systems wird aber weiterhin über die eigene Template-Engine ausgeliefert. So können bereits einzelne Module oder Bereiche außerhalb der Webseite zugänglich gemacht werden und trotzdem erhalten wir das Grundprinzip des regulären Content-Management-Systems. Mit dem Progressive Decoupling könnt ihr also mit der stückweisen Entkopplung beginnen und euch langsam von der alten Architektur lösen.
Weniger ist mehr: Das Fazit
Ein Headless CMS bietet viele Vorteile gegenüber einem regulären Content-Management-System. Einsatz und Umstieg müssen trotzdem sehr gut geplant werden, um Ausfälle zu vermeiden. Zudem sollte auch der Mehrwert gegenüber einem regulären Content-Management-System geprüft werden: Wird ein Headless CMS nur für die Betreibung einer Webseite eingesetzt, steht der Arbeitsaufwand in einem schlechten Verhältnis zum Mehrwert. Für viele Strukturen und Ideen ist es natürlich eine klasse Lösung und kann Arbeitsabläufe revolutionieren. Sicherlich eine tolle Neuerung, die die Welt der Digitalen-Medien nur verbessern und optimieren kann. Daumen hoch für das Headless CMS!
Habt ihr schon mit einem Headless CMS gearbeitet oder reichen euch die Funktionalitäten eines regulären Content-Management-Systems aus?
FIXME: UNKNOWN TEXT CLASS